导出功能
导出功能
在 GemDesign 中完成精彩的设计和原型只是第一步!轻松将你的成果导出为行业通用格式,无缝对接评审、协作、开发或演示的下一个环节。GemDesign 绝不将你的设计“锁”在单一平台里!

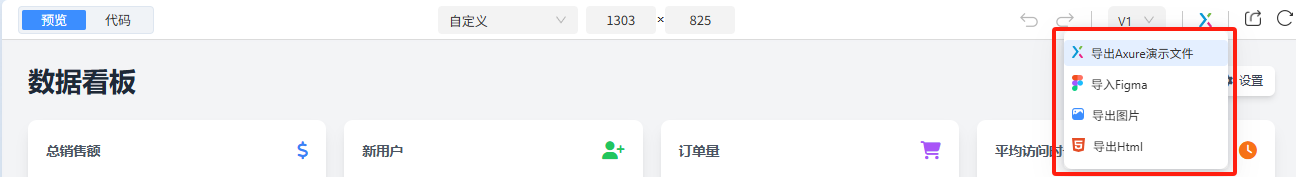
导出 Axure 演示文件
- 无缝导入协作平台: 生成的axurer演示文件可以导入到主流在线协作/评审平台(如pixso、墨刀等),方便团队成员直接在熟悉的环境中查看、评论。
- 注意: 此格式为axure演示文件(非
.rp源文件,无法用axure打开)。如想导入成rp文件,参见下方第3点
导出到 Figma
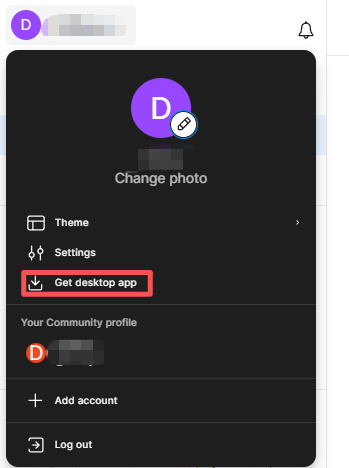
步骤1:下载并安装Figma桌面版
-
前往Figma,点击左上角个人中心---点击Get desktop app下载并安装桌面版客户端

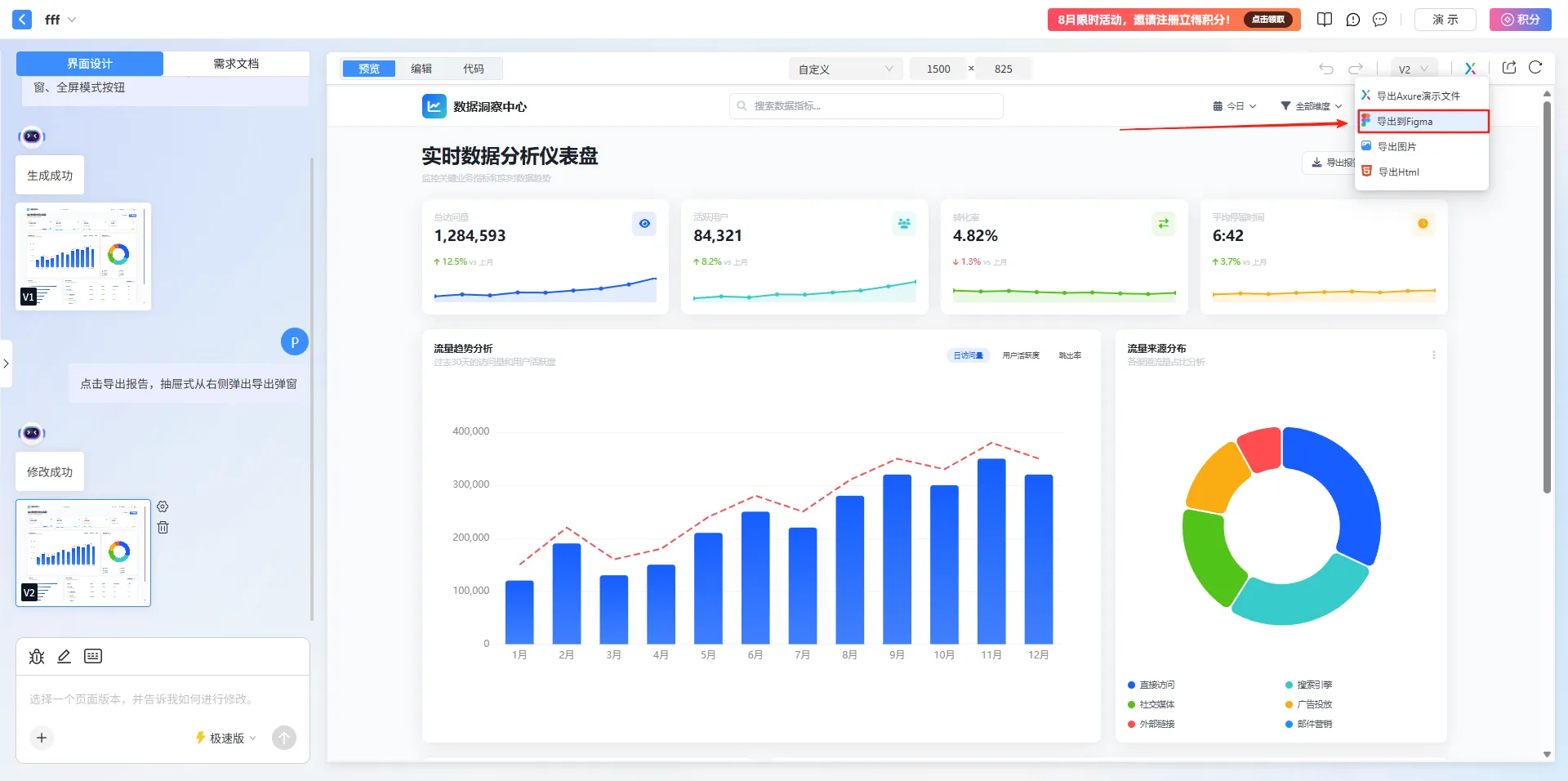
步骤2:复制导出内容
-
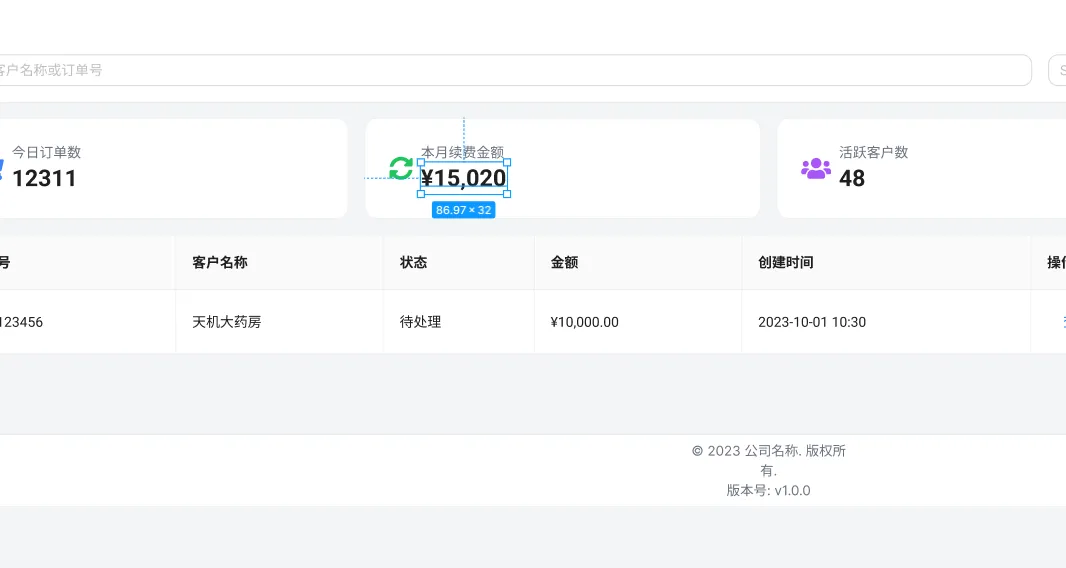
在GemDesign中选择要导出的页面,点击导出到Figma图标

-
在导出弹窗中选择要导出的隐藏元素,然后点击“复制导出内容”按钮
-
如果您需要将页面中的默认隐藏元素同步导入Figma,请在预览窗口中让隐藏元素显示一次。
-
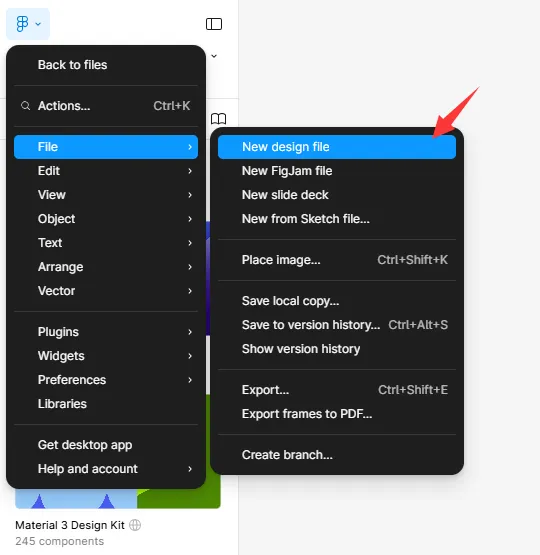
步骤3: 利用GemDesign插件导入
-
前往桌面版Figma,登录到figma工作台
- 使用您的Figma账号登录到Figma工作台。如果您还没有Figma账号,需要先注册一个。

-
安装GemDesign插件
-
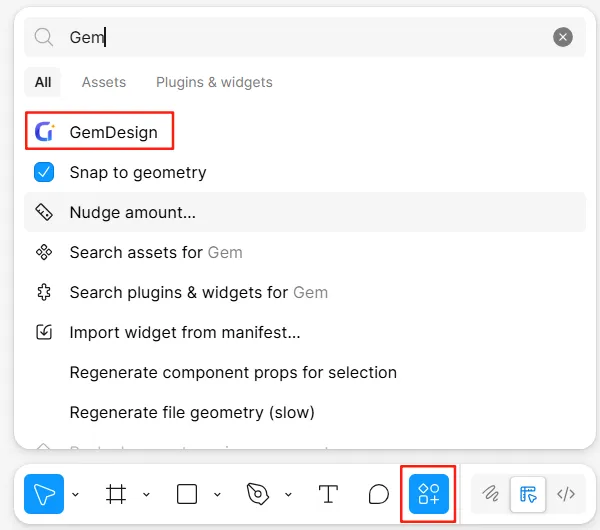
在Figma工作台中,点击工具条的“插件'图标,然后搜索'Gemdesign'并安装该插件。
-
如无法搜索到也可点击链接:
https://www.figma.com/community/plugin/1537393131401569370

-
-
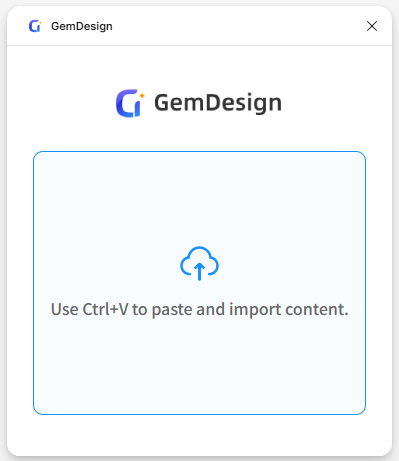
打开插件,粘贴导出内容
-
安装完成后,打开GemDesign插件,在插件面板中粘贴即可

-
-
开始修改
- 插件会将网页转换为Figma设计元素。转换完成后,您就可以开始修改设计了。所有元素都是可编辑的Figma组件。

导入到Axure
-
参考上方教程,将��文件导入到Figma
-
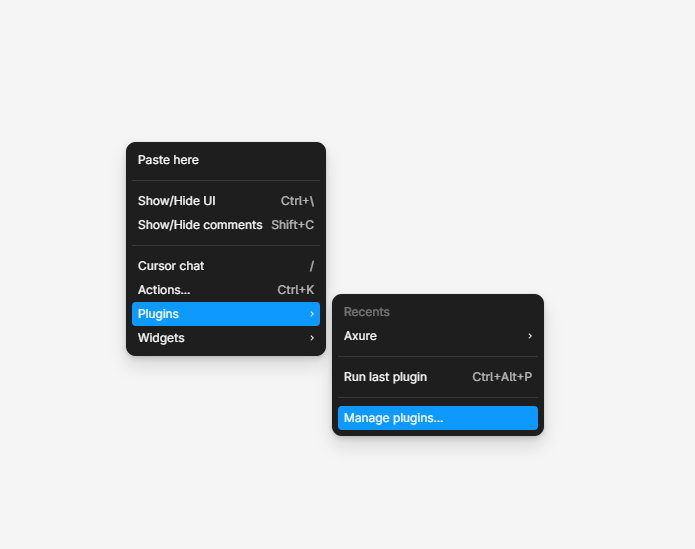
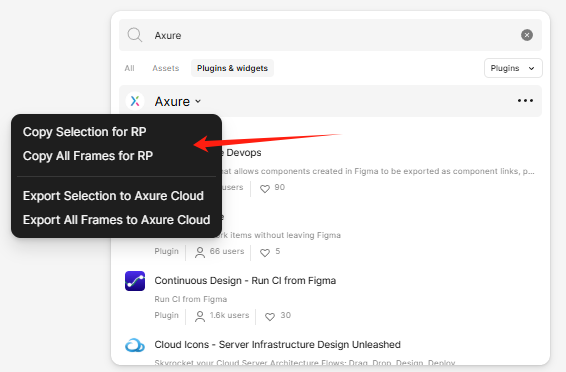
在Figma中打开文件,点击右键,按照操作路径:Plugins--Manage plugins 搜索Axure插件

-
选中Axure插件,选中其中一种方式把页面导入到Axure即可

导出为图片
- 即时分享: 最快速度将设计稿发送给任何人查看,无需特定软件。
- 灵活嵌入: 轻松插入到PPT、Word、邮件等各类文档和工具中。
导出为 HTML 文件
- 保留交互性: 生成的 HTML 文件尽可能保留你在 GemDesign 中设定的点击、跳转等交互效果(复杂逻辑或动画可能有限制),可在浏览器中直接操作体验。
- 前端参考: 为开发者提供直观的视觉和结构参考(注意:非生产级代码)。
- 独立运行: 单个HTML文件即可在浏览器中打开查看,方便本地演示